今天我們要開始進入到機關的介紹。機關其實在遊戲裡面也是很重要的環節,因為遊戲的過程中如果讓玩家一直走路就會顯得太枯燥乏味,當然也不可能讓敵人的密度過高,所以遊戲當中的機關就可以解決這個問題,讓整體遊戲的趣味性提高。
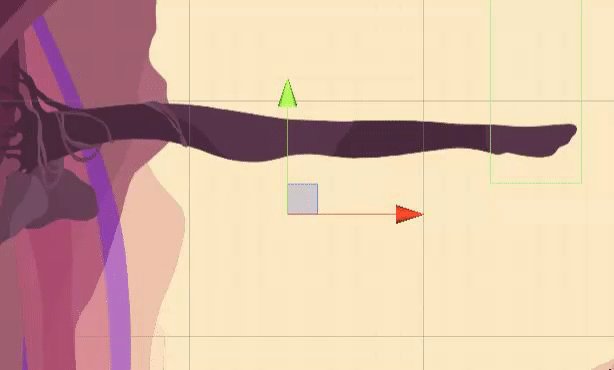
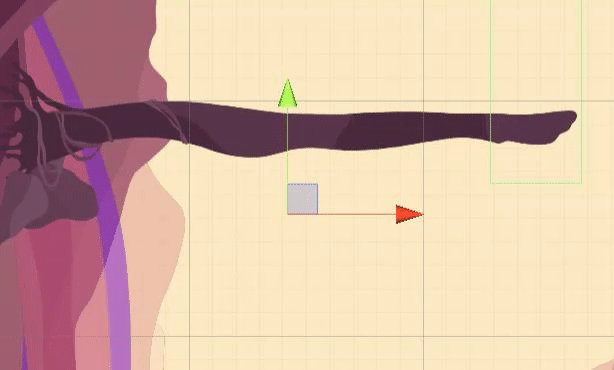
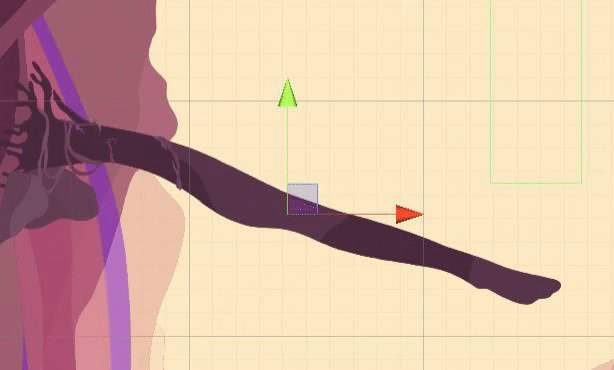
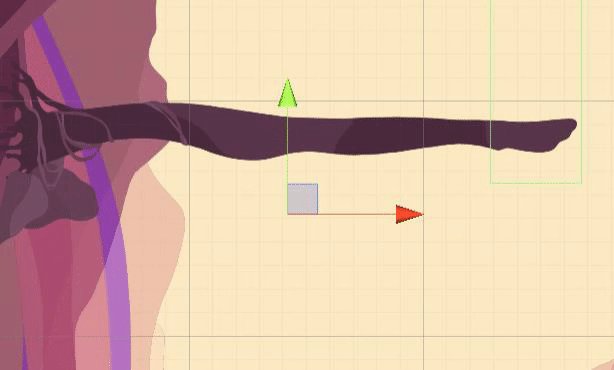
那我們直接進入正題介紹樹枝斷裂的機關。主角從秋天的場景要進入冬天的時候會經過一條很長的瀑布,過程中還會有一根樹枝,當主角走到樹枝的末端,樹枝就會斷裂,主角也會跟著掉落到下方漂浮的樹枝上。
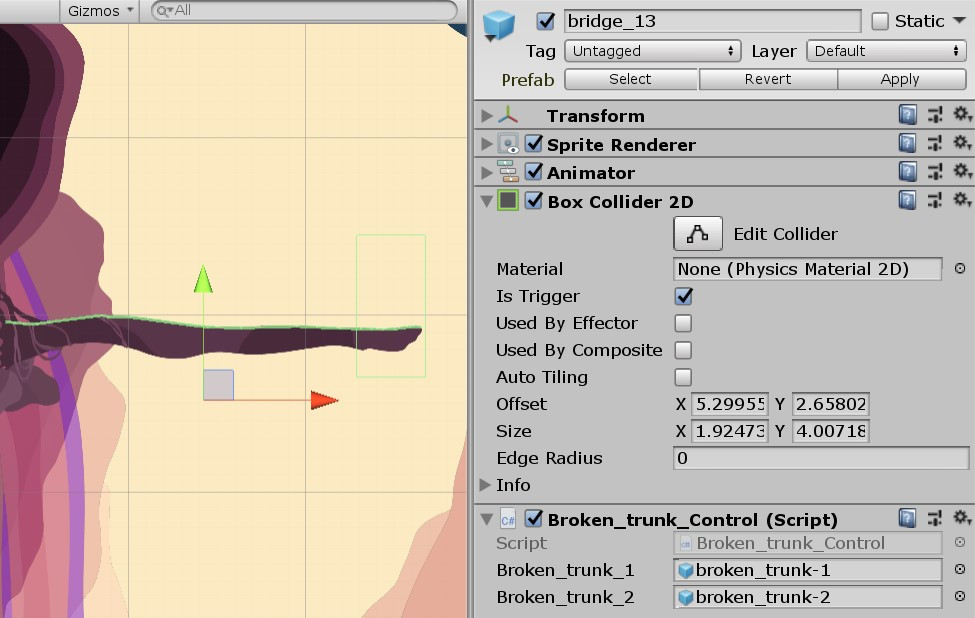
首先我們要先為樹枝設定元件,樹枝末端的部分是使用BoxCollider2D來判斷主角是否有經過,所以要將Collider的Is Trigger打勾,接著再放上Borken_trunk_Control腳本來控制樹枝。
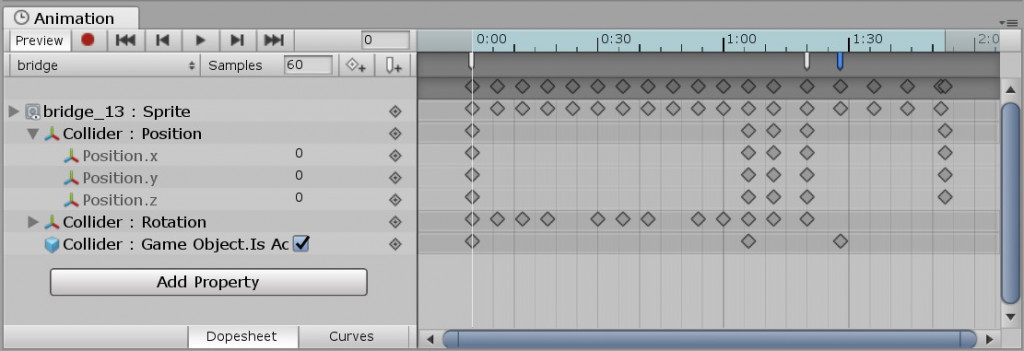
主角到達樹枝末端時,樹枝會開始晃動,這個部分我是使用動畫來表現這個效果,在動畫裡調整樹枝的Position以及Rotation,這樣就可以達到我們想要的晃動效果了,玩家在經過這個地方時,就會覺得樹枝快要斷裂的感覺,讓玩家更有身入其境的感覺。
我們需要在腳本裡面觸發動畫播放,因此使用OnTriggerEnter2D,當主角進入到BoxCollider2D的範圍內後,就會播放樹枝斷裂的動畫。
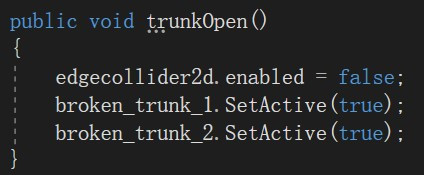
由於樹枝會斷成兩半,所以我們要在還未斷裂樹枝的物件下方,加入樹枝斷成兩半的兩個子物件,在樹枝還未斷掉之前,分成兩半的樹枝物件都會先隱藏,等到樹枝準備掉落時才會顯示出來,並將原先還未斷開的樹枝隱藏,因此我們要在腳本裡面寫個函式trunkOpen,來將兩個broken_trunk打開,未斷裂樹枝身上的Collider關閉。
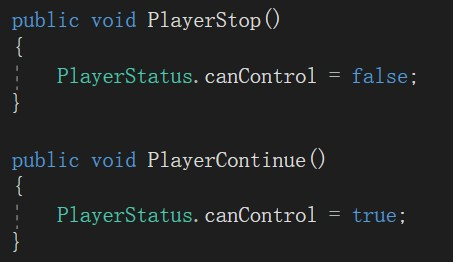
在樹枝斷落的過程中,我們會讓玩家無法控制主角,因為如果此時玩家還可以操控主角的話,很有可能會直接落過這個機關,直接跳到冬天的場景去,所以為了避免這件事情發生,我們需要寫兩個函式,分別是PlayerStop和PlayContinue,在函式裡面我們會去抓主角身上的PlayerStatus腳本裡的canControl變數,來控制主角。
接著將上方所寫的函式,加入到動畫的事件當中,並在適當的動畫幀來觸發函式事件,這樣就可以完成樹枝斷裂的機關囉!
最後的成果就如同下方的Gif一樣,斷裂後的樹枝會沉入湖水當中,並變成背景,不再和主角碰撞了。
如果看不到Gif點這個超連結!
